
Гарантия успешного продвижения сайта – полезный и релевантный контент. Под этим понятием может скрываться информационная статья, описание товара в магазине, инструкция или анонс мероприятия. Чтобы поисковики быстрее индексировали контент, была придумана микроразметка. Она подразумевает разделение кода страницы по типу данных и указывает на расположение описания, контактной информации, прайса с ценами и пр. В представленной статье вы узнаете, влияет ли микроразметка на позиции сайта и как с ее помощью улучшить позиции в поисковой выдаче.
Микроразметка (семантическая разметка) – инструмент, позволяющий оформить информацию на странице на доступном для поисковых систем языке. Используя размеченные сведения для вывода данных в сниппете, можно улучшить ответы на поисковые запросы пользователей. Семантическую разметку создают путем добавления специальных тегов в HTML-код. Для этого не нужно формировать отдельные файлы. Теги размещаются прямо в коде страницы.
Яндекс признает, что микроразметка влияет на ранжирование. Она упрощает поиск и повышает «метрику счастья» пользователя. Ситуация в Google иная. Официально здесь семантическая разметка при ранжировании ресурсов не учитывается.
Существуют разные способы разделения кода страницы по типу данных. Чаще всего используют:
Помимо этого, используют разметку RDFa. Она имеет широкие возможности и позволяет описывать сущности, свойства и элементы.

Влияние микроразметки на позиции сайта велико потому, что она помогает поисковикам быстрее определять и обрабатывать разные типы данных. Это повышает релевантность ресурса и привлекает органический трафик. При наличии семантической разметки в сниппете поисковика отображается полная информация об объекте, будь то предстоящее мероприятие, медийная личность или рецепт блюда. Она позволяет пользователю понять, удовлетворит ли эта страница его поисковый запрос. Таким образом, микроразметка влияет на позиции сайта тем, что привлекает заинтересованных посетителей, улучшает поведенческие факторы и позиции в поисковой выдаче.
Schema.org – общепринятый стандарт семантической разметки, помогающий поисковым краулерам Google и Яндекс быстрее находить релевантную информацию. Метод наделен широкими возможностями и отличается удобством использования. Он работает на основе микроданных и словаря, описывающего объекты и сущности.
Словарь Schema.org – стандарт семантической разметки, поддерживаемый всеми популярными поисковыми системами. Он позволяет внедрять на страницы сайта метаданные, чтобы он лучше демонстрировался в поисковой выдаче. Для этого поисковики создали рекомендации к каждому типу данных. В Яндексе их можно узнать в Яндекс.Справка, в Google – в Центре Google Поиска.
Добавление новых свойств schema.org осуществляют тремя способами – с помощью Microdata, RDFa, JSON-LD. Рассмотрим коротко каждый из них.
С помощью микроданных к фрагментам страниц (заголовок, тело) добавляют семантические разметки <span> или <div>. При этом используют словарь Schema.org. Так можно формировать результаты поиска и в Яндекс, и в Гугл. При этом внутри <div> можно разместить информацию о свойствах объекта (itemtop) или типе данных (itemtype). Можно также уведомить поискового робота об объекте, размещенном на странице (itemscope).
Это расширение встраивается в заголовок (head) или тело (body) документа. От предыдущего способа оно отличается тем, что связано со словарем Open Graph. В этом случае для описания содержимого используют атрибуты <prefix>, <resource>, <property>, <typeof>, <vocab>.
Здесь микроразметку указывают в скрипте в заголовке или теле. Она отличается меньшим объемом, поэтому легче внедряется в HTML-документ. Страницы с такой разметкой не отображаются в Яндекс, поэтому способ применим к Google. У этой поисковой системы JSON-LD в приоритете, так как в нем легче считываются динамические элементы, реализованные через виджеты или код JavaScript.
Словарь, использующийся для формирования превью страницы, является разработкой Facebook. При этом применяют теги, которые встречаются во всех популярных соцсетях. Когда пользователь делится статьей или постом, микроразметка подтягивает их заголовок и изображение. В результате содержимое становится более информативным.
Словарь Open Graph привлекателен тем, что его можно комбинировать с RDFa и Schema.
Валидатор микроразметки – сервис, который позволяет пользователям внедрять микроразметку на ресурс. Он также предназначен для проверки семантической разметки на правильность. С ним владельцам не нужно многократно исправлять введенные данные.
У поисковых систем Яндекс и Гугл есть собственные сервисы, с помощью которых можно проверить микроразметку на ошибки, тем самым улучшив позиции в SERP. Причем поисковики обновляют сниппет сразу после исправления или добавления данных.

HTML5 – пятая и последняя на сегодня версия языка разметки HTML. Она представляет собой совокупность технологий и способов разделения контента на страницах. Чаще всего для этого используют следующие теги:
Сюда же можно отнести тег <article>. Он размечает группы комментариев, статей, новостей и других записей, которые в свою очередь размечены тегами <article>, <aside> или <section>.
Микроразметка – семантическая разметка, которая позволяет размечать небольшие объемы данных и сообщает поисковым роботам, какая конкретно информация представлена на странице. Оптимизаторы выделяют:
На первый взгляд может показаться, что работа с семантической разметкой – лишняя трата времени, ведь поисковики и так умеют отделять полезную информацию от набора букв и цифр. Но она ускоряет и упрощает поиск. Этим и объясняется влияние микроразметки на позиции сайта.
В первую очередь нужно отметить, что пока ни Google, ни Яндекс не подтвердил, что макро- и микроразметка – это факторы ранжирования. Между тем их использование дает множество преимуществ. В частности, с помощью HTML5 можно:
Самое главное, что макроразметка разбивает документы на семантические и смысловые секции, которые лучше воспринимаются и интерпретируются поисковыми машинами.
Если говорить о микроразметке, то поисковики ее любят. Об этом свидетельствует тот факт, что сайты с расширенными сниппетами занимают верхние строчки топа. Кроме того, она обогащает индекс страниц – базу данных, где хранится вся информация о них. Чем больше полей индекса заполнено, тем проще определить релевантность документа.
При внедрении семантической разметки в код страниц вносят блок, содержащий специальные теги. Вручную это можно сделать с помощью мастера разметки Google. Он предназначен для присваивания меток элементам, выделенным на странице, чтобы Googlebot быстрее распознавал ее содержимое. Для этого нужно:
Далее следует добавление кода на страницу с помощью панели администратора сайта или HTML-файла на хостинге.
Автоматическое внедрение семантической разметки проводят с помощью онлайн-генераторов (Schema (JSON-LD), Schema Markup Generator), плагинов (Markup (JSON-LD) structured in schema.org, All In One Schema Rich Snippets) и расширений (Microdata Generator Using Schema.org,). Они предоставляют инструменты для структурирования информации по принципам Schema. Сложно выделить один универсальный генератор или плагин, так как каждый из них рассчитан на определенные сценарии.
Учитывая влияние микроразметки на продвижение, неудивительно, что оптимизаторы рекомендуют проверять ее наличие на сайте. Для этого можно использовать Валидатор Яндекса. Достаточно:
Этим способом можно проверять не только страницы своего сайта, но и ресурсы конкурентных площадок, оформление которых вам нравится.
Второй способ проверки наличия семантической разметки – запустить гугловский инструмент Structured Data Testing Tool, который работает по такому же алгоритму. Разница в том, что Валидатор Яндекса выдает конкретные свойства элементов без контекста, а валидатор от Google – отображает код полностью.
Помимо этого, есть альтернативные способы тестирования кода. Например, с помощью сервиса валидации микроданных Sitemap или валидатора Schema.org можно проверить теги Product (товар) и Article (статья).
Микроразметку Shema.org используют, чтобы в сниппете представить перед пользователем полную информацию, по которой он сможет понять, нужно ли ему переходить на сайт. С ее помощью отображают:
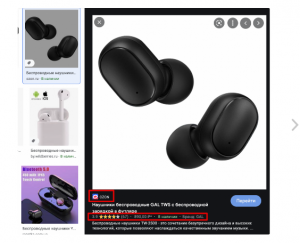
Рассмотрим возможности Shema.org на примере фото и видео. Семантическая разметка позволяет не просто продемонстрировать пользователю искомую картинку. С помощью атрибута ImageObject можно указать на ее название, размер, ссылку на страницу и заголовок статьи, в которой она описывается. Если пользователь ищет товар, то под фотографией будет указана его цена, рейтинг, наличие в магазине, рейтинг среди покупателей. Поэтому в этом случае микроразметка непосредственно влияет на продвижение.

Видео размечают с помощью атрибута VideoObject. При этом в поисковой выдаче Google будет представлена ссылка на ролик, картинка-превью и дата публикации, у Яндекс – стандартное описание страницы. Атрибут VideoObject также позволяет уточнять жанр, возрастной рейтинг, режиссеров, актеров, регион распространения и другую информацию о видео.
Влияние микроразметки на продвижение видео особенно интересно для онлайн-кинотеатров, образовательных платформ и ресурсов, предлагающих видеоинструкции или видеоуроки. В Яндекс и Гугл верхние позиции выдачи, как правило, занимают ролики из YouTube.
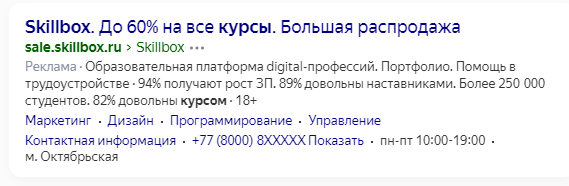
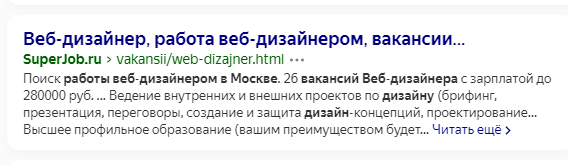
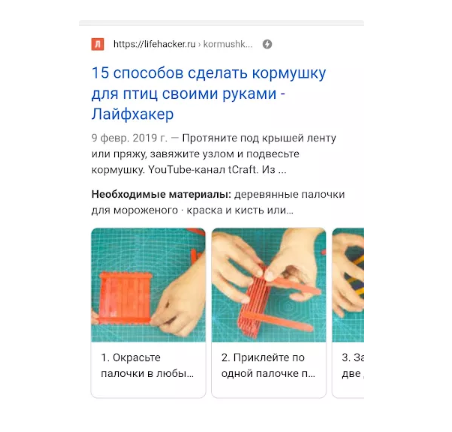
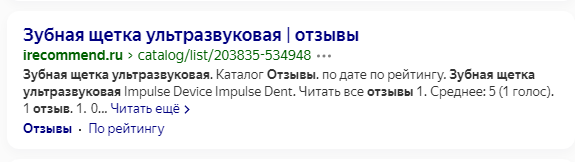
Если правильно внедрить микроразметку на сайт, можно увеличить его шансы попасть в спецразделы поисковой выдачи – «Картинки», «Новости», «Маркет» и д. Ниже вы увидите, в каком виде страницы демонстрируются пользователям, если в их код включена микроразметка.
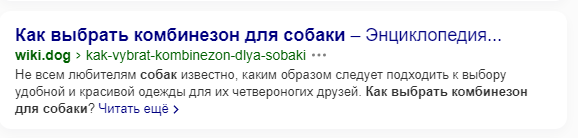
Для разметки статей используют объемный атрибут NewsArticle, по которому определяют их релевантность и актуальность. В нем может содержаться изображение, краткое описание, заголовок, дата публикации и т.д.

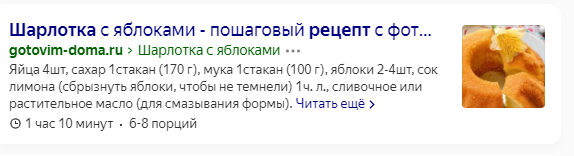
Для разметки рецептов на кулинарных сайтах используют атрибут Recipe со свойствами name и image. С его помощью можно узнать вид и количество ингредиентов, время приготовления, количество порций.

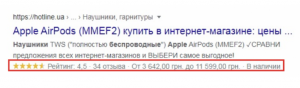
Страницы с товарами размечают с помощью атрибута Product. В него включают название продукта, рейтинг, отзывы, описание предложения. При необходимости можно включить изображение, артикул или бренд.

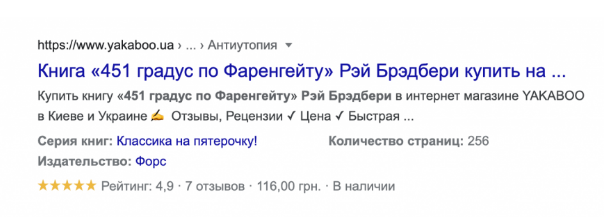
Электронные библиотеки и книжные интернет-магазины размечают информацию о книгах с помощью атрибута Book. Он содержит название произведения, сведения об авторе, издательстве, серии, количестве страниц и т.д.

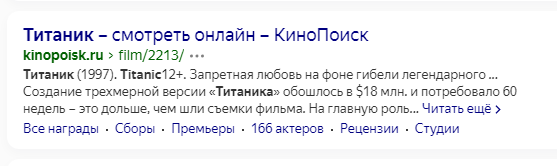
Онлайн-кинотеатры и порталы, посвященные киноиндустрии и новинкам кино, используют разметку Movie. В нее можно обернуть название фильма, обложку, информацию о создателях, дате выхода, рейтинге зрителей и отзывы.

Чтобы онлайн-школе или обучающей платформе увеличить влияние микроразметки на позиции сайта, ей нужно использовать атрибут Course. В него можно включить описание курса, программу, стоимость и длительность обучения и т.д.

Компании, набирающие штат, и сайты с открытыми вакансиями пользуются разметкой JobPosting. В нее можно обернуть название и особенности вакансии (зарплата, условия трудоустройства, обязанности, рабочий график, название компании и т.д.).

Инструкции на сайте размечают с помощью атрибута HowТo. Он может содержать картинки, пошаговый алгоритм действий, время выполнения и т.д.

Сайты, на которых пользователи делятся отзывами, используют атрибут Review. В нем можно разместить дату публикации отзыва, рейтинг, краткое описание, количество голосов или комментариев.

В первую очередь семантическая разметка должна соответствовать контексту страниц и быть доступной для поисковых машин. Для этого у нее не должно быть метатега «noindex» или ограничивающих команд в robots.txt.
Чтобы увеличить влияние микроразметки на продвижение, нужно:
Страница должна содержать элементы, которые соответствуют стандартам поисковых систем. К примеру, если используется атрибут «HowTo», значит, на странице нужно разместить инструкцию.
Если на сайте содержатся структурированные данные, которые не отвечают поисковым запросам и не соответствуют используемым атрибутам микроразметки, к нему могут применить штрафные санкции. В отчете будет указано, что информация не соответствует структурированным данным, что она закрыта от индексации или даже, что на странице с атрибутом «HowTo» указаны отзывы.
Для снятия санкций оптимизаторы сначала устраняют ошибку, ориентируясь на правила поисковой системы, а затем подают заявку через кнопку «Запросить проверку».
Структурирование помогает поисковикам быстрее обрабатывать контент на сайте и представлять его пользователям в лучшем виде. Чтобы микроразметка положительно влияла на продвижение, нужно правильно выбирать формат (Microdata, JSON-LD, RDFa) и определять набор данных, описывающих информацию на страницах. Помимо этого, нужно постоянно проверять пригодность кода HTML, обновлять его и делать доступным для поисковых машин. Чем проще роботам будет находить и обрабатывать информацию на сайте, тем легче им будет проверять его релевантность и включать в выдачу.